Vue2实践揭秘
- 书 号:978-7-121-31068-3
- 出版日期:2017-04-14
- 页 数:304
- 开 本:16(185*235)
- 出版状态:上市销售
纸质版 ¥79.00
本书以Vue2的实践应用为根基,从实际示例入手,详细讲解Vue2的基础理论应用及高级组件开发,通过简明易懂的实例代码,生动地让读者快速、全方位地掌握Vue2的各种入门技巧以及一些在实际项目中的宝贵经验。
本书除了全面、细致地讲述Vue2的生态结构、实际编程技巧和一些从实践中得到的经验,还重点介绍如何以组件化编程思想为指导,以前端工程化方法为实现手段来实践Vue2,通过组件的单元测试和E2E测试来保证工程质量。
本书除了全面、细致地讲述Vue2的生态结构、实际编程技巧和一些从实践中得到的经验,还重点介绍如何以组件化编程思想为指导,以前端工程化方法为实现手段来实践Vue2,通过组件的单元测试和E2E测试来保证工程质量。
1.揭秘Vue2生态结构、实际编程技巧
2.以组件化编程思想为指导,以前端工程化方法为手段来实践Vue2
2.以组件化编程思想为指导,以前端工程化方法为手段来实践Vue2
前 言
写作背景
我从事软件开发至今接近18年了,在我进入这个行业之前,只有软件工程师与硬件工程师之分,并没有什么前端工程师或者后端工程师之说。前端后端都得懂,否则根本找不到工作。当然,现在对于前端工程师与后端工程师的划分是由于软件技术发展实在太快了,两个方向已经发展成各自独立的体系,前端开发由于技术的革新、移动端的崛起,其地位显得越来越重要。
我是从jQuery 1.0开始真正地接受前端工程化开发概念的,也是从那时对 JavaScript产生了一发而不可收的兴趣。因为前端工程化能使项目的体系结构更加合理,那些在后端实现起来极为繁杂的交互操作以一种最“轻巧”的方式给取代了。当第一次遇到Angular之时我更是兴奋不已,它简直就是为传统工程师或者说是后端工程师配备的最强大的前端武器!虽然Angular的入门曲线非常陡峭,很多内容都极为晦涩难懂,但它与jQuery一样,可以算得上是前端架构发展史上的一座丰碑。
软件领域中后者永远具有更大的吸引力,在前端开发领域,React可以说是继Angular之后又一震撼整个前端开发圈子的重磅炸弹。与Angular相比,它大大降低了学习的成本,同时拥有极高效的运行效能,使之一下子盖过了Angular的风头。Angular与React两套前端框架的崛起也掀起了整个前端开发圈的一股革命,实际上我们都清楚这是Google与Facebook之间对开发者的一种争夺手段。对于一直从事实战领域应用的开发者而言,虽然有更多的选择是好事,但“谁更好用?”,“谁更强大?”这类选择困难症也将伴随而来。
Angular与React各有优劣,很难从综合性上来评判谁比谁更好,加上Angular2的诞生,使得我们更难以从中选择最合心意的框架了,可能最熟悉的就自然成为最好的了吧。
2016年我和我的团队所从事的Web项目由于需要有大量界面交互功能,因此我引入了Angular2 + Flask的搭配方式作为项目的基础语言架构。然而,我的团队大多数是由从事多年后端开发和系统开发的工程师所组成,他们对当下前沿的前端技术涉猎并不算深入,我只能不断地进行内部培训以快速提升团队的前端开发实力。Angular2一直处于Beta状态,而且相关的官方开发文档一直缺失,开发与测试工具的发展也相对滞后,在实际使用过程中,TypeScript这个将弱类型化的JS强制变成强类型语言的怪胎在不断地给我们制造麻烦,除了让团队接受Angular2对Angular的优化模式,还得不断地在各种大坑中求生存,这毫无疑问对于我和我的团队是一种极大的挑战。当时我非常担心由于选择了Angular2而导致项目失败,中途曾想过用React对之加以取代。但从实际出发,这只是一种换汤不换药的方案而已,直至我们偶然间遇到了Vue,Vue可以说给予我们项目生的希望!选中了Vue是因为我和我的团队只是付出了极小的代价,甚至可以说是毫无障碍地将Angular2上开发的代码切换到Vue上面来,Vue的开发工具链虽说没有Angular.js完备,但有vue-cli的辅助,也基本能应付项目开发的需要,架构理论上几乎就是对Angular.js的简化。更吸引我们的是,这是一个由我们中国人开发的前端框架!而且适合我们项目使用的社区资源也非常丰富,性能、工具链、学习曲线、极小的运行库这些优点一下就完全弥补了Angular的不足,也成为了我们项目最后能守住的最坚实的防线。
编撰此书出于一次巧合,我们在升级到Vue2之后我一直想找一本能系统化、全面地讲述Vue2开发的书籍作为我团队的培训教材,但很可惜一直无法找到。出于一时的心血来潮,突然间想将我们在实践中应用Vue2的一些技巧和方法记录下来编撰成书,此时也得到了本书的策划编辑陈晓猛先生给予我的鼓励与支持才得以成书。
此书从构思到成书用了接近4个月,实际上花在编撰上的时间估计也只是一个月左右,其他的时间都用在了准备素材与写代码上。本书中的素材都取自我参与过的项目,在此过程中我对Vue2的实践应用也有了很大的提高与深化。期望此书能为正在奋斗于前端开发工作的同行们带来帮助,同时也作为我对Vue团队的一种支持。Vue是一款能与世界级的Angular与React比肩的前端框架,更重要的是它是由我们中国人“智造”的!
内容介绍
本书以Vue2的理论为中心,以实战示例为基础,通过示例应用展开覆盖Vue的各个理论知识点。本书从实践应用出发,对Vue官方未曾进行详尽说明甚至不曾提及的实用内容进行揭秘,试图使此书能成为你在Vue前端工程化开发实战中的参考手册。本书主要从多个示例由浅入深地讲述Vue的使用知识,除此之外,还重点介绍了Vue工程化开发中必备的源码库、第三方开发工具以及如何对Vue的各种模块进行全方位的测试。
第1章 从一个经典的“待办事项”(TODOs)示例入手,从零开始介绍Vue的入门知识,包括插值、数据绑定、属性与样式绑定和组件的基本概念与用法。
第2章 讲述如何为Vue建立一个真实的工程化开发的环境,以及工程化环境下第三方工具的基本使用与配置,其中包括:vue-cli、webpack、Karma、Phantom、Mocha、Sinon、Chai和Nightwatch。
第3章 介绍Vue的路由机制和Vue生态系统中最重要的一个成员——vue-router 的基本使用方法。
第4章 通过手机书店示例来介绍组件化理论与Vue组件的设计与实现的具体方法,包括抽象组件的基本方法,如何用Vue对组件进行封装,如何从界面中提取公共的数据接口,如何在没有实现服务端的情况下运行Vue程序以及怎样创建复杂的复合型组件。
第5章 全方位地讲述Vue的测试与调试过程中使用到技术与工具,包括Mocha的使用方法,如何为组件编写单元测试,如何在运行期和单元测试中进行调试,如何进行端对端测试。
第6章 通过一个非常普遍且实用的图书管理示例讲述Vue在实现一个具有复杂操作的界面时所采用的技术知识点,以及Vue组件的高级用法。例如视图的排序、分页、查找,多行删除的设计与实现,通过表单处理图书数据的添加、编辑和数据验证,如何用组件化的设计方法封装Vue组件以实现最大限度的组件重用。
第7章 介绍Vue生态结构中针对规模庞大的前端程序进行状态管理的利器Vuex,通过实例对Vuex的应用原则和结构组成进行一一剖析,讲述如何将各种本来混乱的组件状态通过Vuex来将其进行分离,每个部分应该如何设计与编码,如何进行测试,最终使Vue前端工程架构变得更为合理。
本书相关源码
? 本书源码汇总——https://github.com/DotNetAge/vue-in-action;
? vue-todos——第1章例说Vue.js的示例源码https://github.com/DotNetAge/vue-todos;
? vue-shop——第3章路由与页面间导航的示例源码https://github.com/DotNetAge/vue- shop;
? vue-curd——第6章视图与表单的处理的示例源码 https://github.com/DotNetAge/ vue-curd;
? V-UIkit——UIkit for Vue2的组件库,构思源于第4章组件化的设计与实现方法的内容https://dotnetage.github.io/vue-ui/;
? vue-nvd3——基于NVD3开发的Vue2的组件库https://github.com/DotNetAge/vue- nvd3;
? vue-easy-pie-chart——基于easy pie chart开发的环状图组件库https://github.com/ DotNetAge/vue-easy-pie-chart。
勘误和交流
本书如有勘误,会在https://github.com/DotNetAge/vue-in-action上发布。由于笔者能力有限,时间仓促,书中难免有错漏,欢迎读者批评指正。读者也可以到博文视点官网的本书页面进行交流(www.broadview.com.cn/31068)。
您也可以直接联系我:
? 博客园:http://www.cnblogs.com/ray-liang
? 简书:http://www.jianshu.com/u/5c81d3d72b56
? 邮箱:csharp2002@hotmail.com
? 微博:广州亚睿
? GitHub:https://github.com/dotnetage
致谢
首先,感谢电子工业出版社博文视点公司的陈晓猛编辑,是您鼓励我将本书付诸成册,并在我写作过程中审阅了大量稿件,给予我很多指导和帮助。感谢工作在幕后的电子工业出版社评审团队对于本书在校对、排版、审核、封面设计、错误改进方面所给予的帮助,使本书得以顺利出版发行。其次,感谢在我十几年求学生涯中教育过我的所有老师,是你们将知识和学习方法传递给了我。感谢我曾经工作过的公司和单位,感谢和我一起共事过的同事和战友,你们的优秀一直是我追逐的目标,你们所给予的压力正是我不断改进自己的动力。
感谢我的父母和儿子。由于撰写本书,牺牲了很多陪伴家人的时间。感谢你们对我工作的理解和支持。
2017年2月16日梁睿坤于广州
写作背景
我从事软件开发至今接近18年了,在我进入这个行业之前,只有软件工程师与硬件工程师之分,并没有什么前端工程师或者后端工程师之说。前端后端都得懂,否则根本找不到工作。当然,现在对于前端工程师与后端工程师的划分是由于软件技术发展实在太快了,两个方向已经发展成各自独立的体系,前端开发由于技术的革新、移动端的崛起,其地位显得越来越重要。
我是从jQuery 1.0开始真正地接受前端工程化开发概念的,也是从那时对 JavaScript产生了一发而不可收的兴趣。因为前端工程化能使项目的体系结构更加合理,那些在后端实现起来极为繁杂的交互操作以一种最“轻巧”的方式给取代了。当第一次遇到Angular之时我更是兴奋不已,它简直就是为传统工程师或者说是后端工程师配备的最强大的前端武器!虽然Angular的入门曲线非常陡峭,很多内容都极为晦涩难懂,但它与jQuery一样,可以算得上是前端架构发展史上的一座丰碑。
软件领域中后者永远具有更大的吸引力,在前端开发领域,React可以说是继Angular之后又一震撼整个前端开发圈子的重磅炸弹。与Angular相比,它大大降低了学习的成本,同时拥有极高效的运行效能,使之一下子盖过了Angular的风头。Angular与React两套前端框架的崛起也掀起了整个前端开发圈的一股革命,实际上我们都清楚这是Google与Facebook之间对开发者的一种争夺手段。对于一直从事实战领域应用的开发者而言,虽然有更多的选择是好事,但“谁更好用?”,“谁更强大?”这类选择困难症也将伴随而来。
Angular与React各有优劣,很难从综合性上来评判谁比谁更好,加上Angular2的诞生,使得我们更难以从中选择最合心意的框架了,可能最熟悉的就自然成为最好的了吧。
2016年我和我的团队所从事的Web项目由于需要有大量界面交互功能,因此我引入了Angular2 + Flask的搭配方式作为项目的基础语言架构。然而,我的团队大多数是由从事多年后端开发和系统开发的工程师所组成,他们对当下前沿的前端技术涉猎并不算深入,我只能不断地进行内部培训以快速提升团队的前端开发实力。Angular2一直处于Beta状态,而且相关的官方开发文档一直缺失,开发与测试工具的发展也相对滞后,在实际使用过程中,TypeScript这个将弱类型化的JS强制变成强类型语言的怪胎在不断地给我们制造麻烦,除了让团队接受Angular2对Angular的优化模式,还得不断地在各种大坑中求生存,这毫无疑问对于我和我的团队是一种极大的挑战。当时我非常担心由于选择了Angular2而导致项目失败,中途曾想过用React对之加以取代。但从实际出发,这只是一种换汤不换药的方案而已,直至我们偶然间遇到了Vue,Vue可以说给予我们项目生的希望!选中了Vue是因为我和我的团队只是付出了极小的代价,甚至可以说是毫无障碍地将Angular2上开发的代码切换到Vue上面来,Vue的开发工具链虽说没有Angular.js完备,但有vue-cli的辅助,也基本能应付项目开发的需要,架构理论上几乎就是对Angular.js的简化。更吸引我们的是,这是一个由我们中国人开发的前端框架!而且适合我们项目使用的社区资源也非常丰富,性能、工具链、学习曲线、极小的运行库这些优点一下就完全弥补了Angular的不足,也成为了我们项目最后能守住的最坚实的防线。
编撰此书出于一次巧合,我们在升级到Vue2之后我一直想找一本能系统化、全面地讲述Vue2开发的书籍作为我团队的培训教材,但很可惜一直无法找到。出于一时的心血来潮,突然间想将我们在实践中应用Vue2的一些技巧和方法记录下来编撰成书,此时也得到了本书的策划编辑陈晓猛先生给予我的鼓励与支持才得以成书。
此书从构思到成书用了接近4个月,实际上花在编撰上的时间估计也只是一个月左右,其他的时间都用在了准备素材与写代码上。本书中的素材都取自我参与过的项目,在此过程中我对Vue2的实践应用也有了很大的提高与深化。期望此书能为正在奋斗于前端开发工作的同行们带来帮助,同时也作为我对Vue团队的一种支持。Vue是一款能与世界级的Angular与React比肩的前端框架,更重要的是它是由我们中国人“智造”的!
内容介绍
本书以Vue2的理论为中心,以实战示例为基础,通过示例应用展开覆盖Vue的各个理论知识点。本书从实践应用出发,对Vue官方未曾进行详尽说明甚至不曾提及的实用内容进行揭秘,试图使此书能成为你在Vue前端工程化开发实战中的参考手册。本书主要从多个示例由浅入深地讲述Vue的使用知识,除此之外,还重点介绍了Vue工程化开发中必备的源码库、第三方开发工具以及如何对Vue的各种模块进行全方位的测试。
第1章 从一个经典的“待办事项”(TODOs)示例入手,从零开始介绍Vue的入门知识,包括插值、数据绑定、属性与样式绑定和组件的基本概念与用法。
第2章 讲述如何为Vue建立一个真实的工程化开发的环境,以及工程化环境下第三方工具的基本使用与配置,其中包括:vue-cli、webpack、Karma、Phantom、Mocha、Sinon、Chai和Nightwatch。
第3章 介绍Vue的路由机制和Vue生态系统中最重要的一个成员——vue-router 的基本使用方法。
第4章 通过手机书店示例来介绍组件化理论与Vue组件的设计与实现的具体方法,包括抽象组件的基本方法,如何用Vue对组件进行封装,如何从界面中提取公共的数据接口,如何在没有实现服务端的情况下运行Vue程序以及怎样创建复杂的复合型组件。
第5章 全方位地讲述Vue的测试与调试过程中使用到技术与工具,包括Mocha的使用方法,如何为组件编写单元测试,如何在运行期和单元测试中进行调试,如何进行端对端测试。
第6章 通过一个非常普遍且实用的图书管理示例讲述Vue在实现一个具有复杂操作的界面时所采用的技术知识点,以及Vue组件的高级用法。例如视图的排序、分页、查找,多行删除的设计与实现,通过表单处理图书数据的添加、编辑和数据验证,如何用组件化的设计方法封装Vue组件以实现最大限度的组件重用。
第7章 介绍Vue生态结构中针对规模庞大的前端程序进行状态管理的利器Vuex,通过实例对Vuex的应用原则和结构组成进行一一剖析,讲述如何将各种本来混乱的组件状态通过Vuex来将其进行分离,每个部分应该如何设计与编码,如何进行测试,最终使Vue前端工程架构变得更为合理。
本书相关源码
? 本书源码汇总——https://github.com/DotNetAge/vue-in-action;
? vue-todos——第1章例说Vue.js的示例源码https://github.com/DotNetAge/vue-todos;
? vue-shop——第3章路由与页面间导航的示例源码https://github.com/DotNetAge/vue- shop;
? vue-curd——第6章视图与表单的处理的示例源码 https://github.com/DotNetAge/ vue-curd;
? V-UIkit——UIkit for Vue2的组件库,构思源于第4章组件化的设计与实现方法的内容https://dotnetage.github.io/vue-ui/;
? vue-nvd3——基于NVD3开发的Vue2的组件库https://github.com/DotNetAge/vue- nvd3;
? vue-easy-pie-chart——基于easy pie chart开发的环状图组件库https://github.com/ DotNetAge/vue-easy-pie-chart。
勘误和交流
本书如有勘误,会在https://github.com/DotNetAge/vue-in-action上发布。由于笔者能力有限,时间仓促,书中难免有错漏,欢迎读者批评指正。读者也可以到博文视点官网的本书页面进行交流(www.broadview.com.cn/31068)。
您也可以直接联系我:
? 博客园:http://www.cnblogs.com/ray-liang
? 简书:http://www.jianshu.com/u/5c81d3d72b56
? 邮箱:csharp2002@hotmail.com
? 微博:广州亚睿
? GitHub:https://github.com/dotnetage
致谢
首先,感谢电子工业出版社博文视点公司的陈晓猛编辑,是您鼓励我将本书付诸成册,并在我写作过程中审阅了大量稿件,给予我很多指导和帮助。感谢工作在幕后的电子工业出版社评审团队对于本书在校对、排版、审核、封面设计、错误改进方面所给予的帮助,使本书得以顺利出版发行。其次,感谢在我十几年求学生涯中教育过我的所有老师,是你们将知识和学习方法传递给了我。感谢我曾经工作过的公司和单位,感谢和我一起共事过的同事和战友,你们的优秀一直是我追逐的目标,你们所给予的压力正是我不断改进自己的动力。
感谢我的父母和儿子。由于撰写本书,牺牲了很多陪伴家人的时间。感谢你们对我工作的理解和支持。
2017年2月16日梁睿坤于广州
图书类别
相关博文
-
为Vue2集成UIkit
小编说:Vue只是为我们提供了一个很优秀的前端组件式开发框架,但单纯依靠Vue是做不出一个漂亮的网页应用的,甚至连“不难看”这个标准都达不到。这个时候借助界面框架UIkit能够很好地解决这一问题。 在实际开发中,还有很多常用组件,例如...
1126 0 0 0
相关图书
代替VBA!用Pyhton轻松实现Excel编程
在数据分析方面,Python实际上已经远远超越VBA,因为使用Pyhton提供的数据处理函数和模块就可以实现很多功能,既快速、可靠又简便。<br>本书结合Ope...
¥89.90
DAX权威指南:运用Power BI、SQL Server Analysis Services和Excel实现商业智能分析(第2版)
本书是微软DAX语言在商业智能分析、数据建模和数据分析方面的指南。通过对本书的学习,你将了解如何使用DAX语言进行商业智能分析、数据建模和数据分析;你将掌握从基...
¥188.00
从Excel到Python:用Python轻松处理Excel数据
本书是写给非IT领域职场办公人员的Python数据处理指南。因为本书面对的不是专业的程序员,所以在叙述上通俗易懂。为了让读者在学习时对Python的知识点有更深...
¥79.00
Power BI企业级分析与应用
本书立足于企业应用场景,从赋能商业价值、培养员工数据分析能力和引领企业数字变革这三大角度勾勒出一套敏捷BI实践指南。<br>除提供丰富的理论指南和Power B...
¥69.80
跟储君老师学Excel极简思维
很多人认为,Excel无非就是一个电子表格软件。其实Excel更深层次的意思是Excellent(卓越)。如果你仅仅把Excel当作一个电子表格软件来使用,那么...
¥79.90
Keynote 完全手册
这是一本关于如何思考、设计、制作Keynote(演示文稿)的完整书籍。让读者对设计、制作 Keynote 有全新自我认识后再加以实践操作。无论读者是学生需要制作...
¥79.00


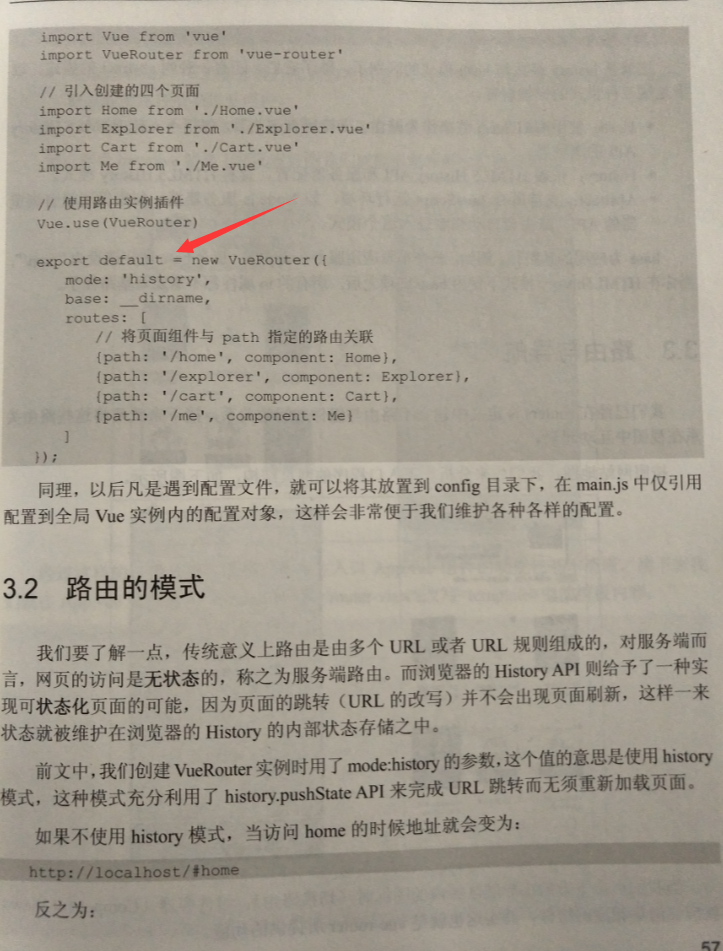
错误的原文:export default = new VueRouter({}) )
)
应该修改为:export default new VUeRouter({}) (修改的地方就是把”=“去掉
如果使用Nodek.js作为服务端的话,修改为【如果使用Node.js作为服务端的话】