4.5.1 路由基础组件
如果读者的开发框架是 Vue 2.x 和 Vue-Router 2 版本的话,书中源码应作出如下改变:
router.map({ // ... })
应改为:
const routes = [ { path: '/', name: 'landing', component: LandingRoute }, { path: '/category/:name', name: 'category', component: CategoryRoute }, { path: '/album/:key', name: 'album', component: AlbumRoute }, { path: '/search/:query', name: 'search', component: SearchRoute } ] const router = new VueRouter({ routes })
router.start(App, '#app')
new Vue({ el: '#app', router: router, template: '{router-view}{/router-view}' // 花括号 {} 替换为 尖括号 <> // 提交勘误时带有尖括号的标签居然会报错 })
详情见从 Vue1.x 迁移说明 - Router 定义 router.map从 Vue1.x 迁移说明 - Router 初始化 router.start
4.6.3.2 渲染分类目录
{category v-for="category in categories" :category="category.getCacheData()" v-link="{ path: '/category/' + category.getCacheData('name') }" } {/category}
v-link指令已经被一个新的 router-link 组件指令替代,这一部分的工作已经被 Vue 2 中的组件完成。
标签 router-link 、Category 的花括号 {} 替换为 尖括号 <>,category 改为 Category:
category
Category
{router-link v-for="category in categories" :to="{ path: '/category/' + category.getCacheData('name') }"} {Category :category="category.getCacheData()"}{/Category} {/router-link}
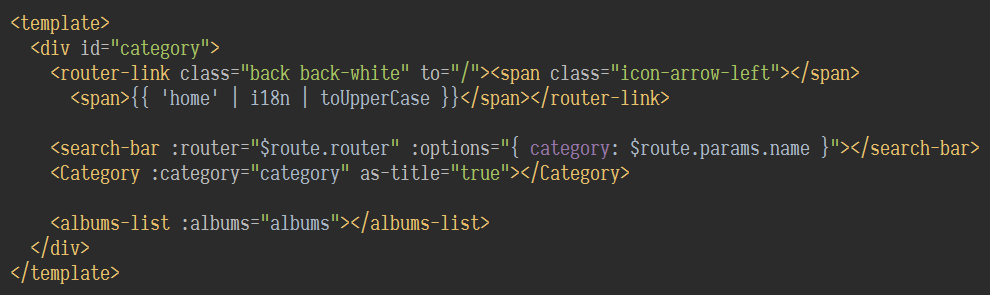
完整代码贴图:
详情见从 Vue Router 0.7.x 迁移 - 链接 v-link
4.7.3 相册列表视图组件
代码清单 src/components/AlbumsList.vue
代码清单 src/router-components/Category.vue
中 components 的 Category 应和 HTML 标签一样区分大小写,category 改为 Category:
components
4.9.1 基本元素
章节中初始化 Filmy 实例的 HTML 代码。如果读者的开发框架是 Vue 2.x 和 Vue-Router 2 版本的话,书中源码应作出如下改变:
简单起见, v-el 和 v-ref 合并为一个 ref 属性了,可以在组件实例中通过 $refs 来调用。这意味着 v-el:my-element 将写成这样: ref=”myElement”, v-ref:my-component 变成了这样: ref=”myComponent”。
实例中所有关于 Vue1.x 的 v-el 和 v-ref 应该被新的特性 ref 替换.修改后的代码贴图:
v-el
v-ref
ref
代码清单 filmy/admin/init.html
代码清单 filmy/src/entries/init.js line 76 const file = this.$els.backgroundfile.files[0]
详情见从 Vue1.x 迁移说明 - v-el和v-ref
因勘误篇幅有限,其余相似代码不再一一枚举。感兴趣的读者可以查阅我修改后的实例代码仓库:409915016/filmy
4.5.1 路由基础组件
如果读者的开发框架是 Vue 2.x 和 Vue-Router 2 版本的话,书中源码应作出如下改变:
应改为:
router.start(App, '#app')应改为:
详情见
从 Vue1.x 迁移说明 - Router 定义 router.map
从 Vue1.x 迁移说明 - Router 初始化 router.start
4.6.3.2 渲染分类目录
如果读者的开发框架是 Vue 2.x 和 Vue-Router 2 版本的话,书中源码应作出如下改变:
标签 router-link 、Category 的花括号 {} 替换为 尖括号 <>,
category改为Category:完整代码贴图:
详情见
从 Vue Router 0.7.x 迁移 - 链接 v-link
4.7.3 相册列表视图组件
如果读者的开发框架是 Vue 2.x 和 Vue-Router 2 版本的话,书中源码应作出如下改变:
详情见
从 Vue Router 0.7.x 迁移 - 链接 v-link
4.7.3 相册列表视图组件
中
components的Category应和 HTML 标签一样区分大小写,category改为Category:完整代码贴图:

4.9.1 基本元素
章节中初始化 Filmy 实例的 HTML 代码。
如果读者的开发框架是 Vue 2.x 和 Vue-Router 2 版本的话,书中源码应作出如下改变:
实例中所有关于 Vue1.x 的
v-el和v-ref应该被新的特性ref替换.修改后的代码贴图:
详情见
从 Vue1.x 迁移说明 - v-el和v-ref
因勘误篇幅有限,其余相似代码不再一一枚举。
感兴趣的读者可以查阅我修改后的实例代码仓库:409915016/filmy